手把手教你如何从0到1搭建一套基于Halo的博客站点
引言
最近准备找新的工作了,在准备面试的过程突然感觉到,一个程序员没有自己专属的网站,总是感觉似乎少了点什么。从我这么多年学习和工作的经验来看,一个程序员要想保持对技术的热情,除了不断地学习新知识外,对技术的深度思考以及将这些思考分享出来也是很重要的。
而回顾这些年自己积累的东西,除了学习时记录的那些笔记之外,似乎还没有属于自己思考过的东西。
正所谓“学而不思则罔,思而不学则殆”,只是埋头学习技术,而不去深入思考其本质,去总结,学习的永远只是表层的东西,学再久也只能成为熟练的工具使用者,而不是创造者。
之前看过一个很喜欢的一句话,现在送给你们:
有道无术,术尚可求;有术无道,止于术 —— 老子
我们应该领悟其中的道,而不是仅仅学习术。
基于此,我决定搭建自己的博客网站,并且给自己设定一个定期写博客的目标。当然博客的内容不局限于技术内容,我平时有什么书籍的总结分享、其他行业的知识、旅游记录等等也会发布在博客上面。博客的作用不仅仅是用于技术分享,同时也是用于个人记录。
那为什么不直接在国内的博客平台写呢?原因很简单:第一,广告多;第二,不好看;第三,...!
该文章中所用到的服务器是亚马逊的Lightsail,支持国内信用卡。我添加支付方式的时候,看到里面也提到支持借记卡,不过具体没有试过,可能需要自己踩坑。
域名是从NameSilo购买的,便宜且支持支付宝支付,但是控制台页面简陋。当然也可以选择其他如NameCheap、Godaddy(狗爹)等,不过我最终是托管在Cloudflare的,所以只要不是在国内购买的域名基本上区别不大。
当然如果选择国内产品也不是不可以,但是国内域名需要备案,限制也比较多,备案的整个流程包括提交申请、邮寄幕布拍照、审核等等流程,可能得花费一个星期甚至十天半个月,并且有很多限制和审查。当初我备案过一个域名,就换了好几个网站名称都不符合要求,具体备案规则可以参考阿里云ICP备案信息填写规范。而如果使用国外产品的话,顺利的话半天就能搞定了。
当然使用国外产品也是有缺点的,国内的一些第三方的接入,比如微信小程序、微信公众号等都需要备案的域名,该用国内还是国外的产品就看个人取舍了。
好了废话不多说,现在就正式进入搭建博客网站的流程吧!
一、搭建服务器
云服务器厂商的选择
关于服务器厂商的选择,引言部分提过一点,这里再稍微列一下:
AWS LightSail 是亚马逊的轻量服务器,前三个月免费,最低配置一个月 $3.5 ,配置是1C0.5G,不过用来建个人小站够用了,推荐选择日本或新加坡
AWS EC2香港、日本或韩国申请个免费试用一年的EC2 VPS
Vultr是很多人用来搭梯子的选择,最低$5,相同价格下比AWS LightSail的配置稍低,不过支持支付宝支付,支付很方便
Microsoft Azure是微软提供的云产品,不过没怎么用过
阿里云服务器ECS是阿里云提供的云计算服务,相比国外服务器更加便宜,并且还可以配套OSS、CDN、数据库等大量其他服务
轻量应用服务器也是阿里云提供的一款云服务器产品,跟ECS差不多,不过使用的门槛更低,更容易部署和维护,学生还能申请优惠
另外国内服务器还有华为云、百度云等选择,可以多看看找到适合自己的。
创建服务器
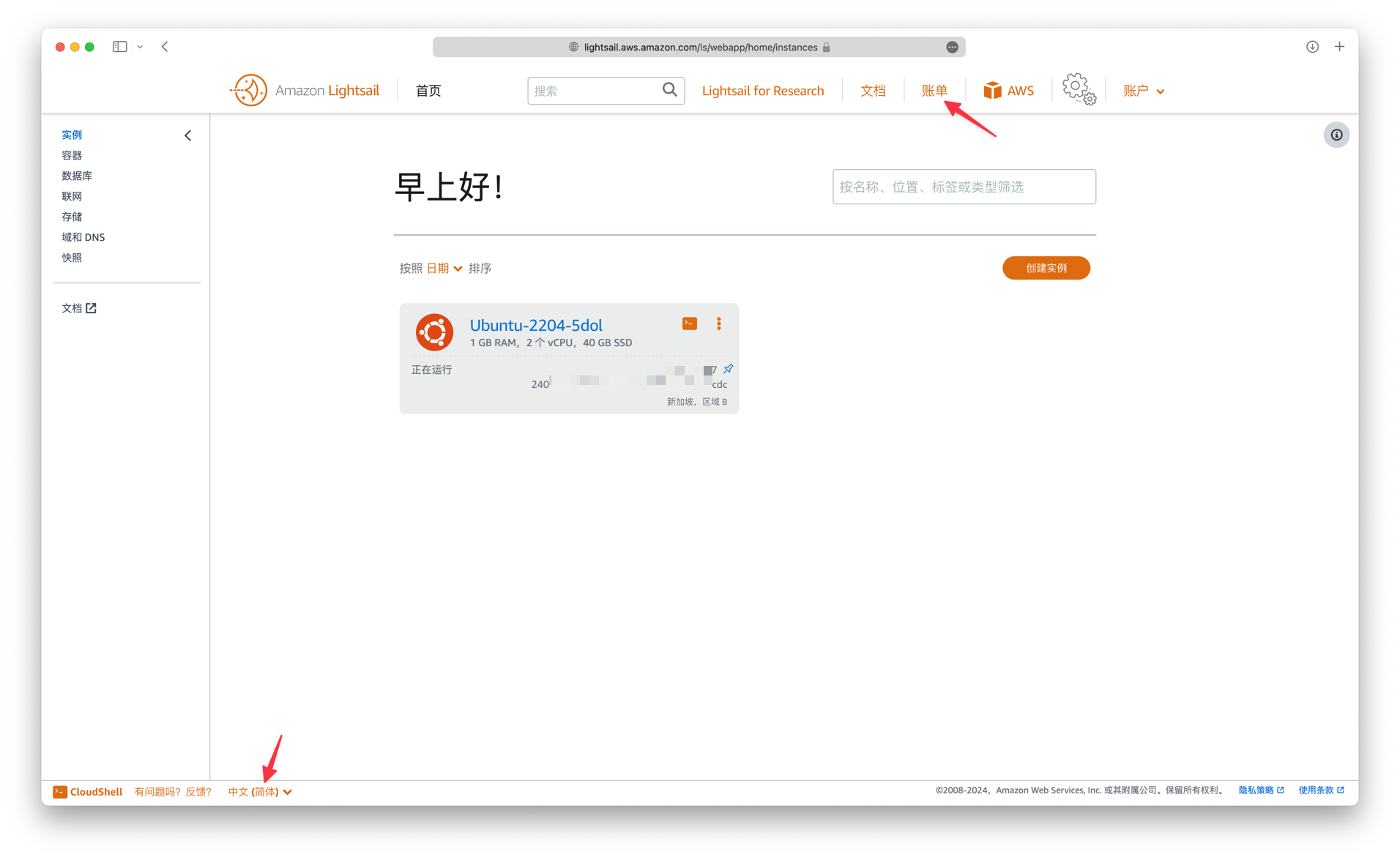
这里还是以Lightsail为例,首先进入AWS LightSail页面,根据提示注册并登录账号成功后就会进到控制台页面。
添加付款首选项
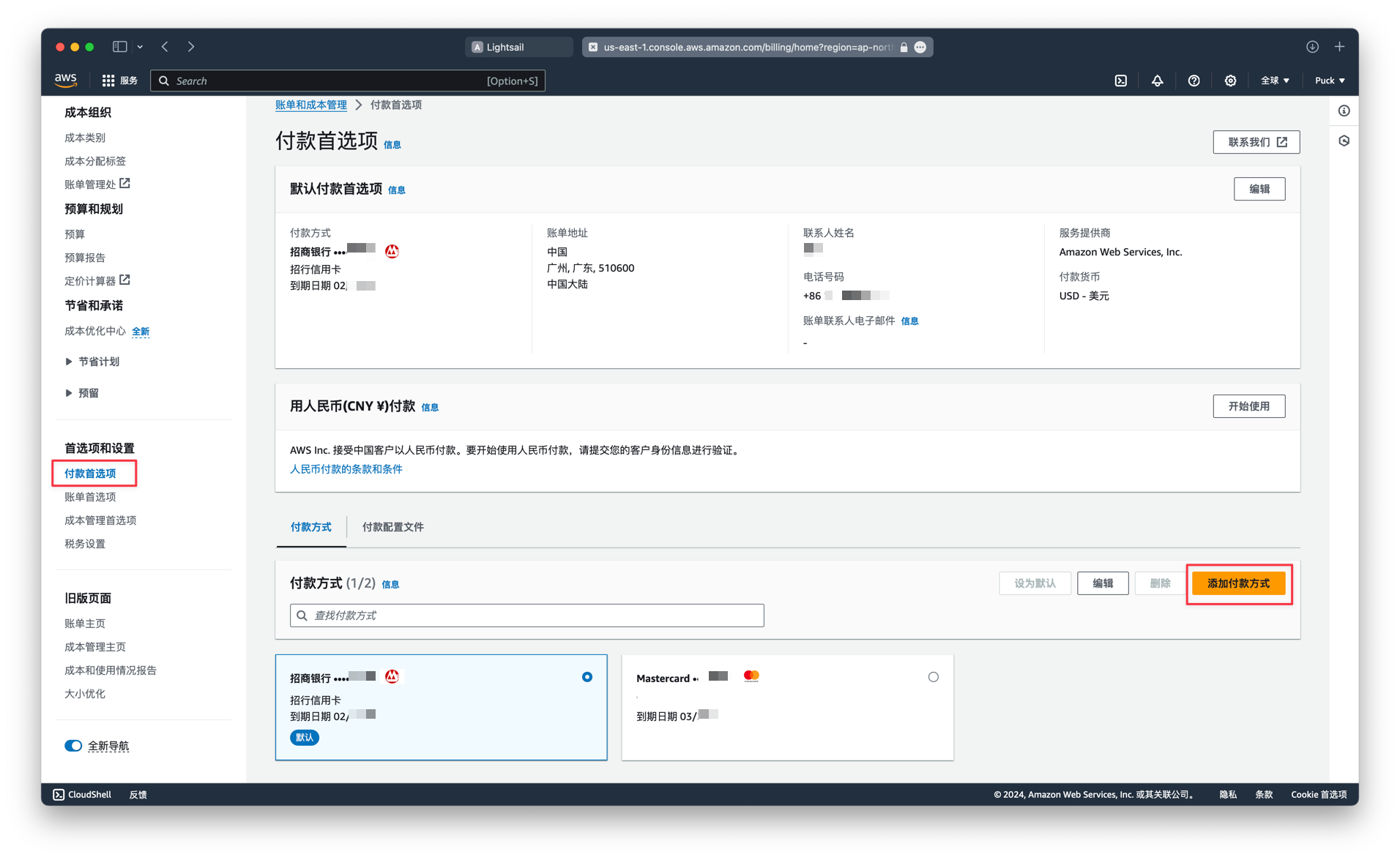
点击导航栏的“账单”选项,进入账单和成本管理页,随后点击左侧的菜单中首选项和设置区域的“付款首选项”,在页面付款方式栏中点击添加付款方式,然后按要求填写你的信用卡信息即可。


添加SSH密钥(可选)
lightsail默认的ssh连接方式是通过密钥,而不是通过账号密码,需要将我们本机的公钥上传至服务器才能远程连接ssh,可以在创建实例之后通过lightsail提供的控制台去添加,不过我个人倾向于先添加自定义密钥,这样后面再创建实例时就能直接复用。
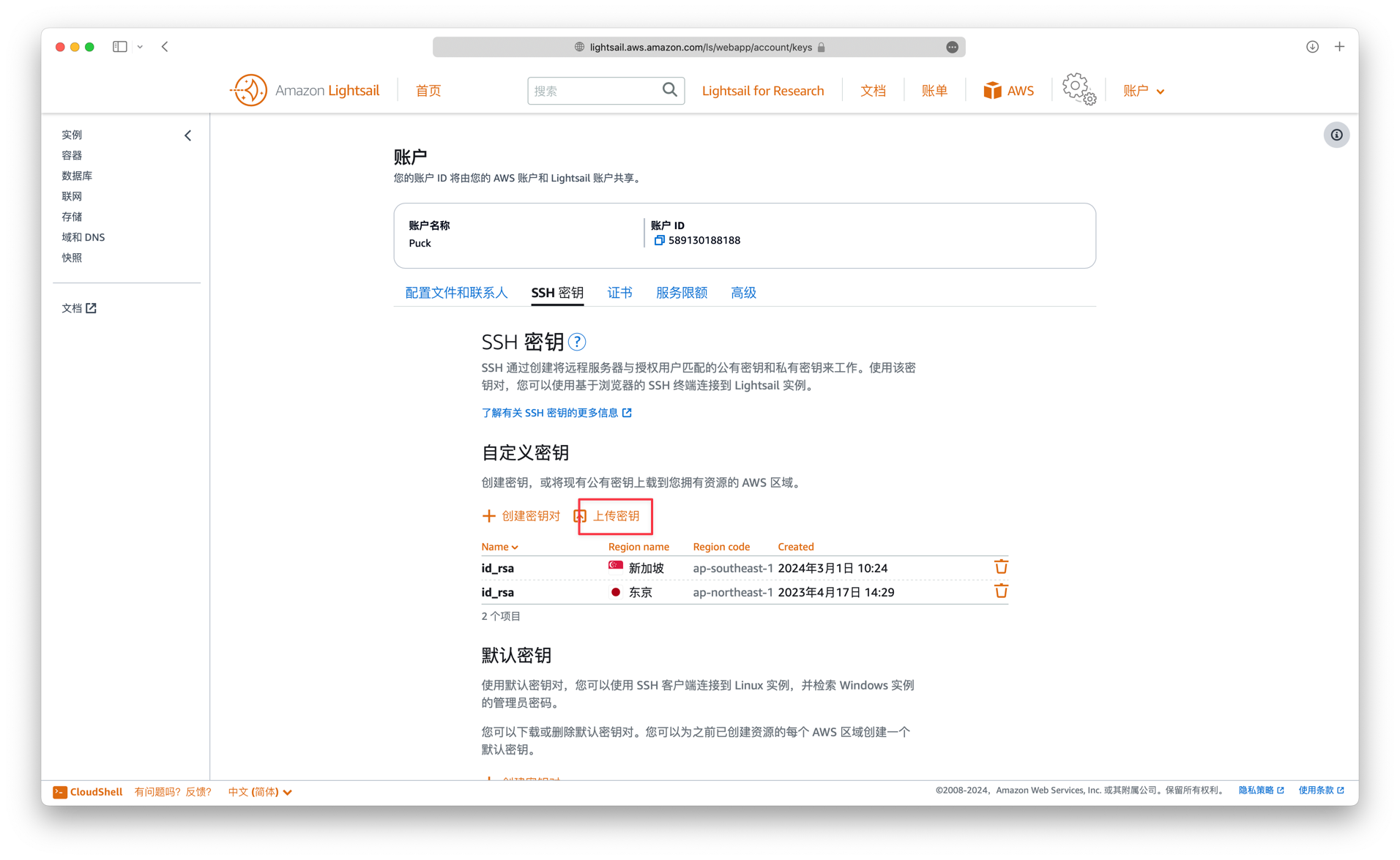
点击右上角的账户-账户,然后点击SSH密钥的tab,在自定义密钥的区域中选择上传密钥。
 点击上传密钥之后,会弹出来一个框需要选择区域,需要跟你之后创建的实例选择的区域一致,这里我选择的是新加坡,点上传之后就会要求你选择文件。
点击上传密钥之后,会弹出来一个框需要选择区域,需要跟你之后创建的实例选择的区域一致,这里我选择的是新加坡,点上传之后就会要求你选择文件。
如果是Mac用户,可以按住command + shift + G,然后将路径~/.ssh/粘贴并回车,其中的id_rsa.pub 文件就是公钥,选择文件之后上传即可。
如果是Windows用户,公钥文件路径是C:\Users\用户名\.ssh,同样选择id_rsa.pub 文件即可。
如果找不到这个文件,则需要通过ssh-keygen工具生成,具体生成密钥的流程可参考以下教程:Windows和Linux&Mac生成 SSH 密钥
创建实例
添加好付款方式之后,就能创建服务器实例了。回到控制台页面,点击创建实例。
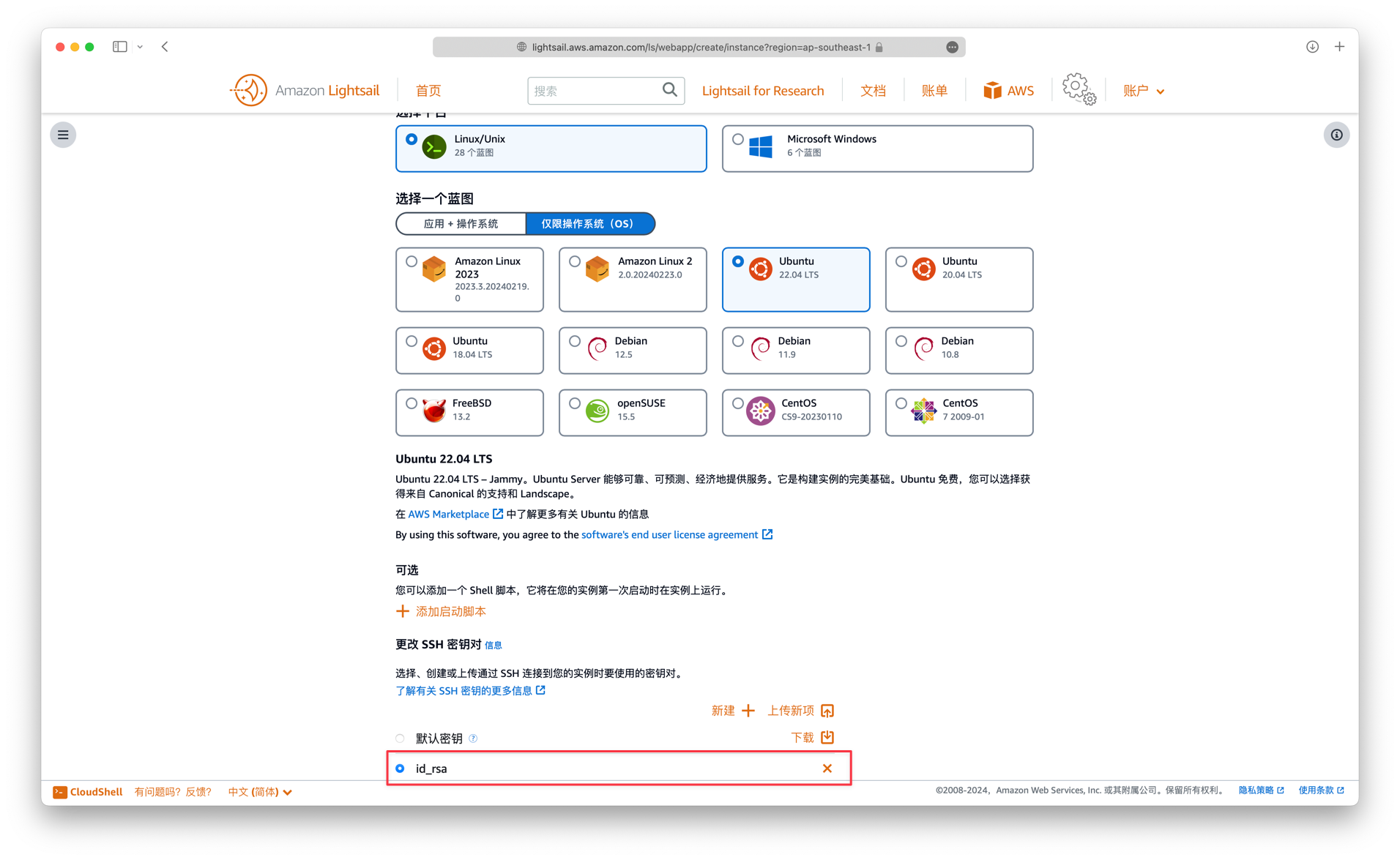
实例位置选东京或新加坡对于国内来说延迟会稍微低一点,如果在前一步添加了ssh密钥,则选择跟上传ssh密钥一致的区域即可。
实例映像就选Linux/Unix,蓝图我选的是仅操作系统,系统和版本分别是Ubuntu 22.04 LTS。
接下来是选择ssh密钥,点击更改 SSH 密钥对,然后选择id_rsa,也就是你刚刚上传的ssh密钥。(如果之前没有添加ssh密钥,则可以跳过这一步)
规格的话就看钱包大小了,如果想先试着玩的话,选择最低档的$3.5的即可,这里我选的是1GB内存,也就是$5的。
后面命名、标签等就看个人喜好了,接下来就直接点创建实例就可以了,实例创建的过程中可能需要稍微等一会。

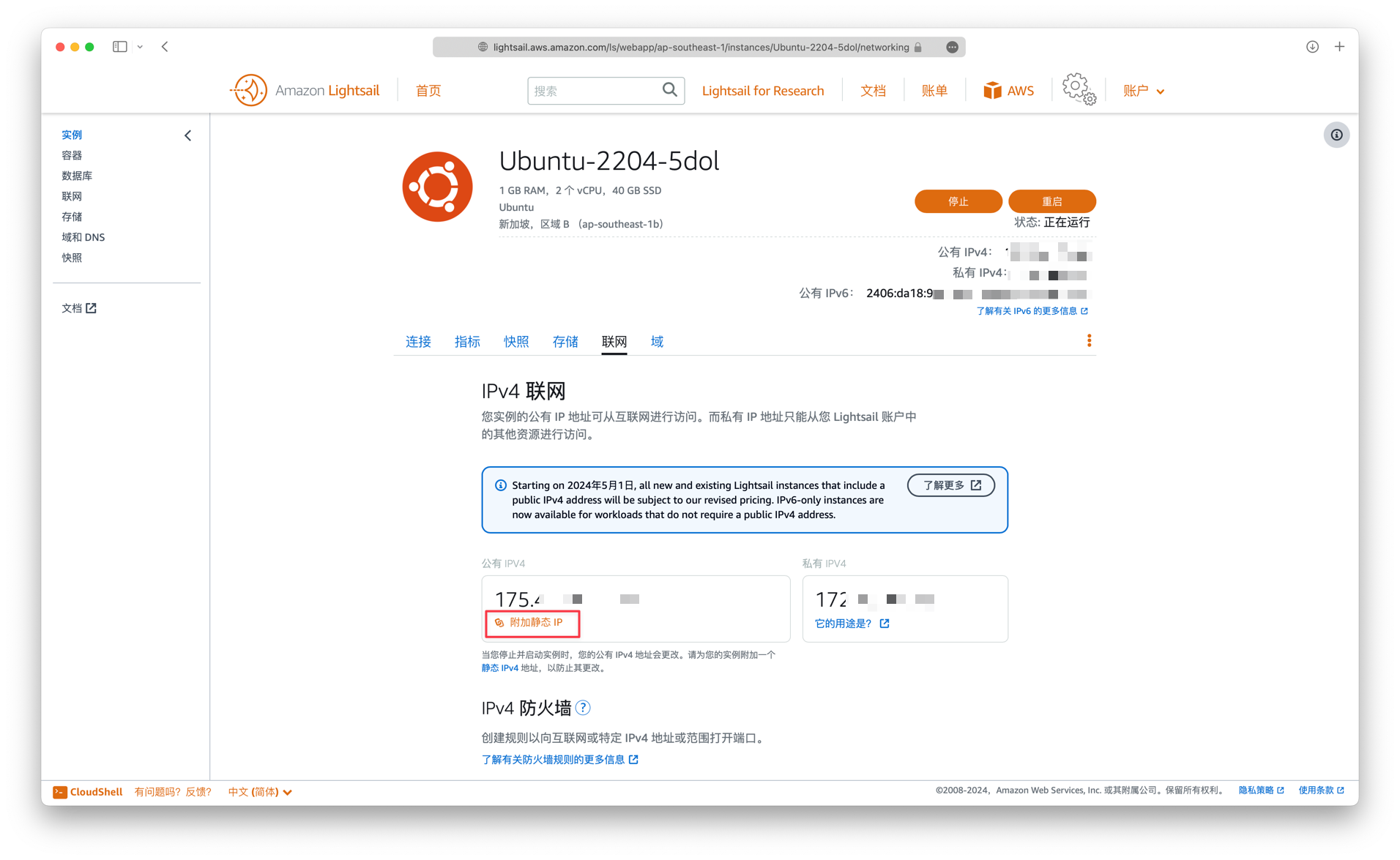
设置静态公网ip
当我们给Lightsail的实例停止或重启时,实例的公网ip会变更,这样会导致要去改dns解析。
不过Lightsail提供了固定公网id的功能。进入实例管理页,选择联网标签,在公有IPV4中点击附加静态IP即可。

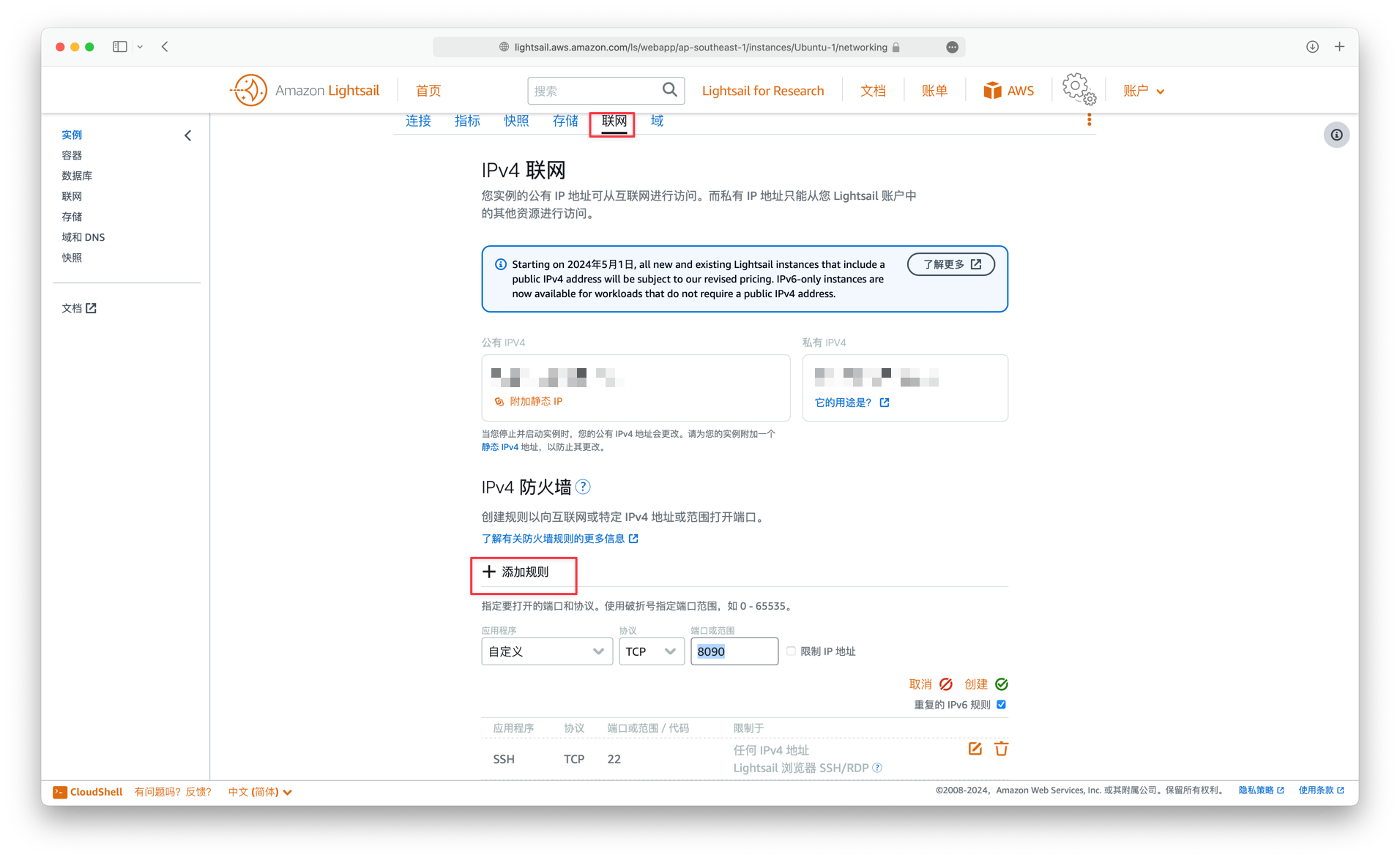
开放端口
默认情况下Lightsail只开放了22和80端口,这里需要手动去添加几个端口,进入如下控制台页面,点击联网tab,点击添加规则,添加8090、81、443三个端口

远程连接服务器
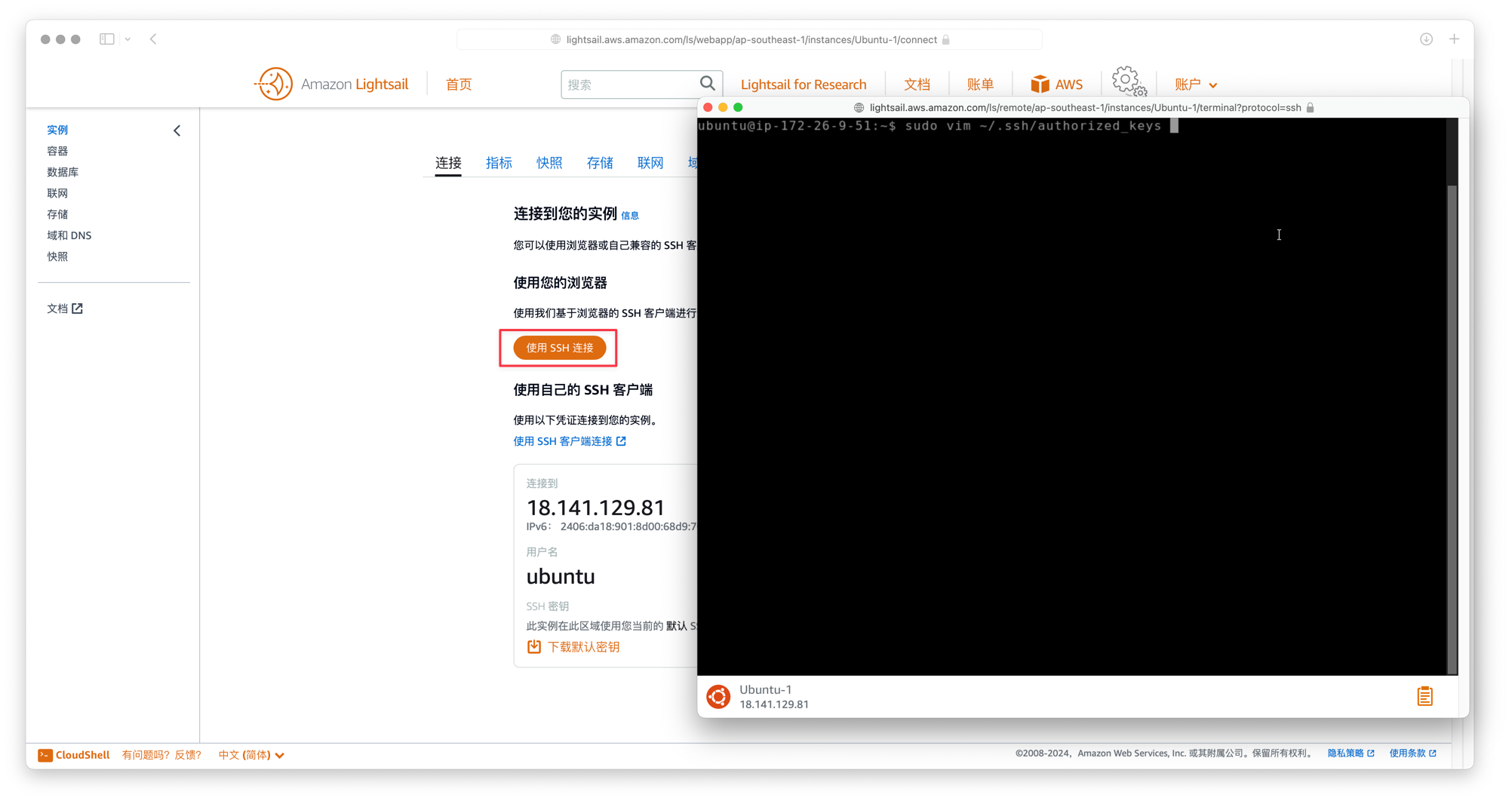
Lightsail为了安全,默认是只支持使用ssh密钥登录的,如果前面没有预先添加ssh密钥,就要通过方法一手动将本地的公钥上传至服务器;如果已经配置过了,就能直接跳过方法一和方法二,直接连接服务器即可。
方法一:通过ssh密钥连接
如果之前没有添加过SSH密钥,则需要自己上传,
先通过Lightsail提供的控制台连接到服务器,输入以下命令将本地的id_rsa.pub 中的内容添追加到authorized_keys。

sudo vim ~/.ssh/authorized_keys如果本地没有该密钥,可以参考以下教程:Windows和Linux&Mac生成 SSH 密钥
方法二:通过账号密码连接
可以参考这篇文章:亚马逊(AWS)的Lightsail设置账号密码登录方式
创建Swap虚拟内存(可选)
由于囊中羞涩,并且只是用来搭建小网站,所以选配的服务器配置比较低,Lightsail最低档的配置,可用的内存仅有512M,当然如果是购买的国内的云服务器,更低的价格可能还会给到2GB。
不过即使有2GB,运行的应用多了也是捉襟见肘的,甚至可能发生OOM导致应用重启。为了避免这种情况,可以创建一定大小的虚拟内存,即使硬盘的速度比内存慢了几个数量级,反正是个人小网站,速度慢点就慢点嘛,总好过应用直接奔溃,况且现在很多云厂商用的硬盘是SSD,相比以前的机械硬盘的速度也是有了很大提升的。
当然,如果你是人民币玩家,可以直接跳过这个小结。
创建swap空间的步骤可以参考:如何给服务器创建swap分区
二、部署应用
安装Docker
安装Docker比较简单,直接按步骤将以下命令复制到控制台并运行即可:
设置Docker的
APT仓库:
# Add Docker's official GPG key:
sudo apt-get update
sudo apt-get install ca-certificates curl
sudo install -m 0755 -d /etc/apt/keyrings
sudo curl -fsSL https://download.docker.com/linux/ubuntu/gpg -o /etc/apt/keyrings/docker.asc
sudo chmod a+r /etc/apt/keyrings/docker.asc
# Add the repository to Apt sources:
echo \
"deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/docker.asc] https://download.docker.com/linux/ubuntu \
$(. /etc/os-release && echo "$VERSION_CODENAME") stable" | \
sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
sudo apt-get update执行以下命令安装最新版本
sudo apt-get install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin执行以下命令来验证是否安装成功
sudo docker run hello-world跑完上面的命令就已经安装成功了,不过我发现执行docker compose 命令的时候会提示没有权限,需要sudo 才能执行,避免麻烦,可以通过将当前用户加入docker 用户组,参考以下命令:
创建docker用户组(按上面的步骤安装完后默认就有)
sudo groupadd docker将当前用户加入
docker用户组
sudo usermod -aG docker $USER执行以下命令使更改生效
newgrp docker至此Docker安装完毕!
部署Nginx + Halo + MySQL
如果想要简单快捷,可以直接将三个服务放在同一个docker compose中,步骤如下:
创建一个用户存放应用的目录,执行以下命令
mkdir ~/halo && cd ~/halo创建docker-compose.yml文件
vim docker-compose.yml按
i键进入编辑模式,然后将下面的内容复制进去
version: "3.8"
services:
nginx:
image: 'jc21/nginx-proxy-manager:latest'
restart: always
networks:
halo_network:
ports:
- "80:80"
- "81:81"
- "443:443"
volumes:
- ./nginx/data:/data
- ./nginx/letsencrypt:/etc/letsencrypt
halo:
image: halohub/halo:2.13
container_name: halo
restart: always
depends_on:
halodb:
condition: service_healthy
networks:
halo_network:
volumes:
- ./halo2:/root/.halo2
ports:
- "8090:8090"
healthcheck:
test: ["CMD", "curl", "-f", "http://localhost:8090/actuator/health/readiness"]
interval: 30s
timeout: 5s
retries: 5
start_period: 30s
command:
- --spring.r2dbc.url=r2dbc:pool:mysql://halodb:3306/halo
- --spring.r2dbc.username=root
# MySQL 的密码,请保证与下方 MYSQL_ROOT_PASSWORD 的变量值一致。
- --spring.r2dbc.password=o#DwN&JSa56
- --spring.sql.init.platform=mysql
# 外部访问地址,请根据实际需要修改
- --halo.external-url=http://localhost:8090/
halodb:
image: mysql:8.1.0
container_name: halodb
restart: always
networks:
halo_network:
command:
- --default-authentication-plugin=caching_sha2_password
- --character-set-server=utf8mb4
- --collation-server=utf8mb4_general_ci
- --explicit_defaults_for_timestamp=true
volumes:
- ./mysql/mysql:/var/lib/mysql
- ./mysql/mysqlBackup:/data/mysqlBackup
ports:
- "3306:3306"
healthcheck:
test: ["CMD", "mysqladmin", "ping", "-h", "127.0.0.1", "--silent"]
interval: 3s
retries: 5
start_period: 30s
environment:
# 请修改此密码,并对应修改上方 Halo 服务的 SPRING_R2DBC_PASSWORD 变量值
- MYSQL_ROOT_PASSWORD=o#DwN&JSa56
- MYSQL_DATABASE=halo
networks:
halo_network:复制好后按
esc退出编辑模式,输入wq保存并退出执行下面的命令启动服务
docker compose up -d查看日志
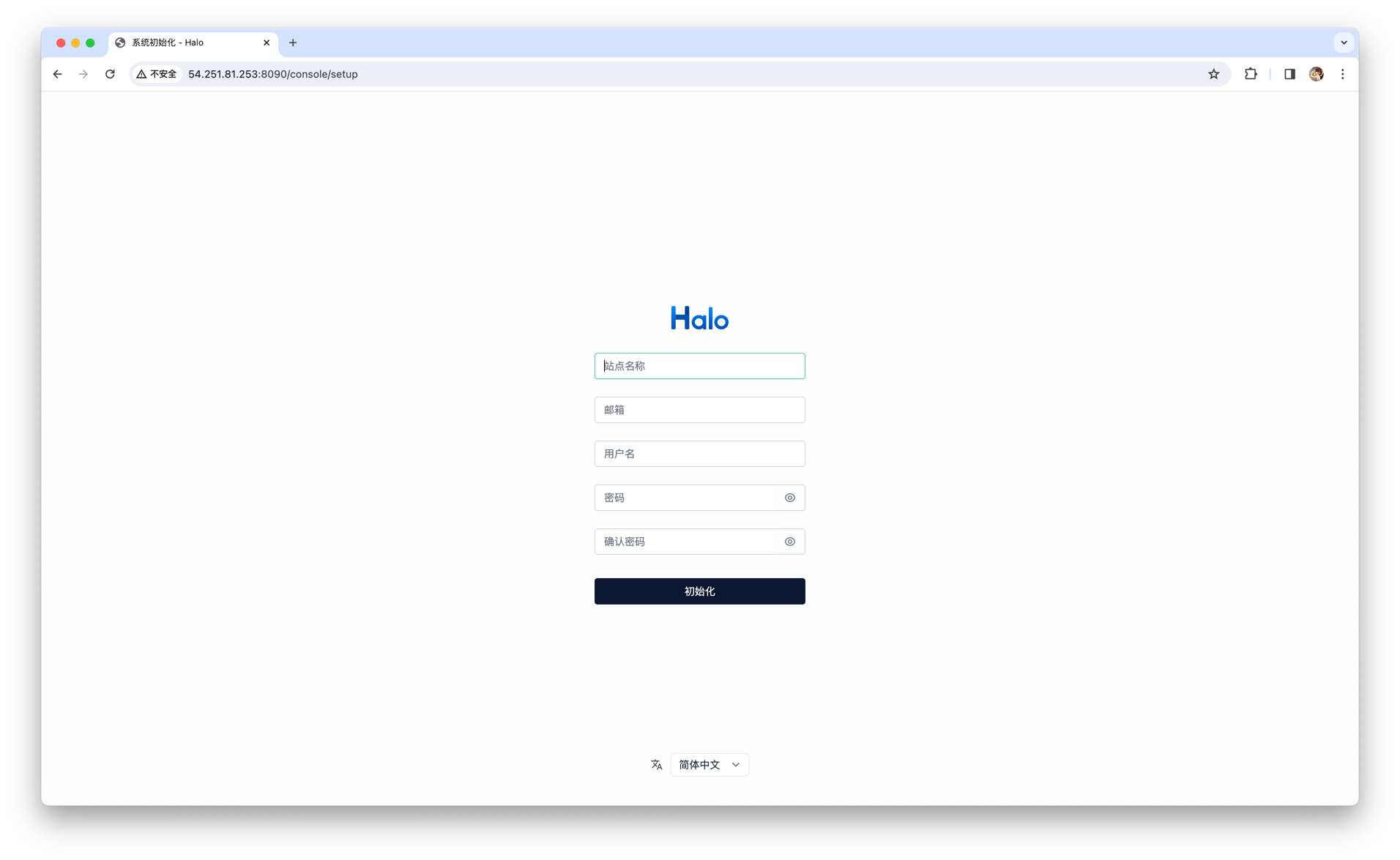
docker compose logs -f过一会等应用启动成功后就可以通过访问域名+8090端口,进入到halo后台页面,第一次会要求初始化博客信息,如下图所示,填写好信息即可进入后台,到这里博客算是搭建好了,但是需要输入ip和端口才能访问总归不太方便,所以还需要购买一个域名配置DNS解析到该服务器,并且配置nginx反代。

三、购买域名
域名的提供商有很多,像国内的阿里云、腾讯云等都有提供域名服务,国外也有一些域名提供商,如NameCheap、NameSilo、Godaddy等,随便选一个就好了。
这里就以阿里云购买域名为例。
域名注册
首先进入阿里云域名购买页面域名注册_域名查询,购买域名时主要不要只看首年价格,还要看下续费价格是多少。有些域名首年可能只要几块钱,续费价格却贵的要死。
域名解析
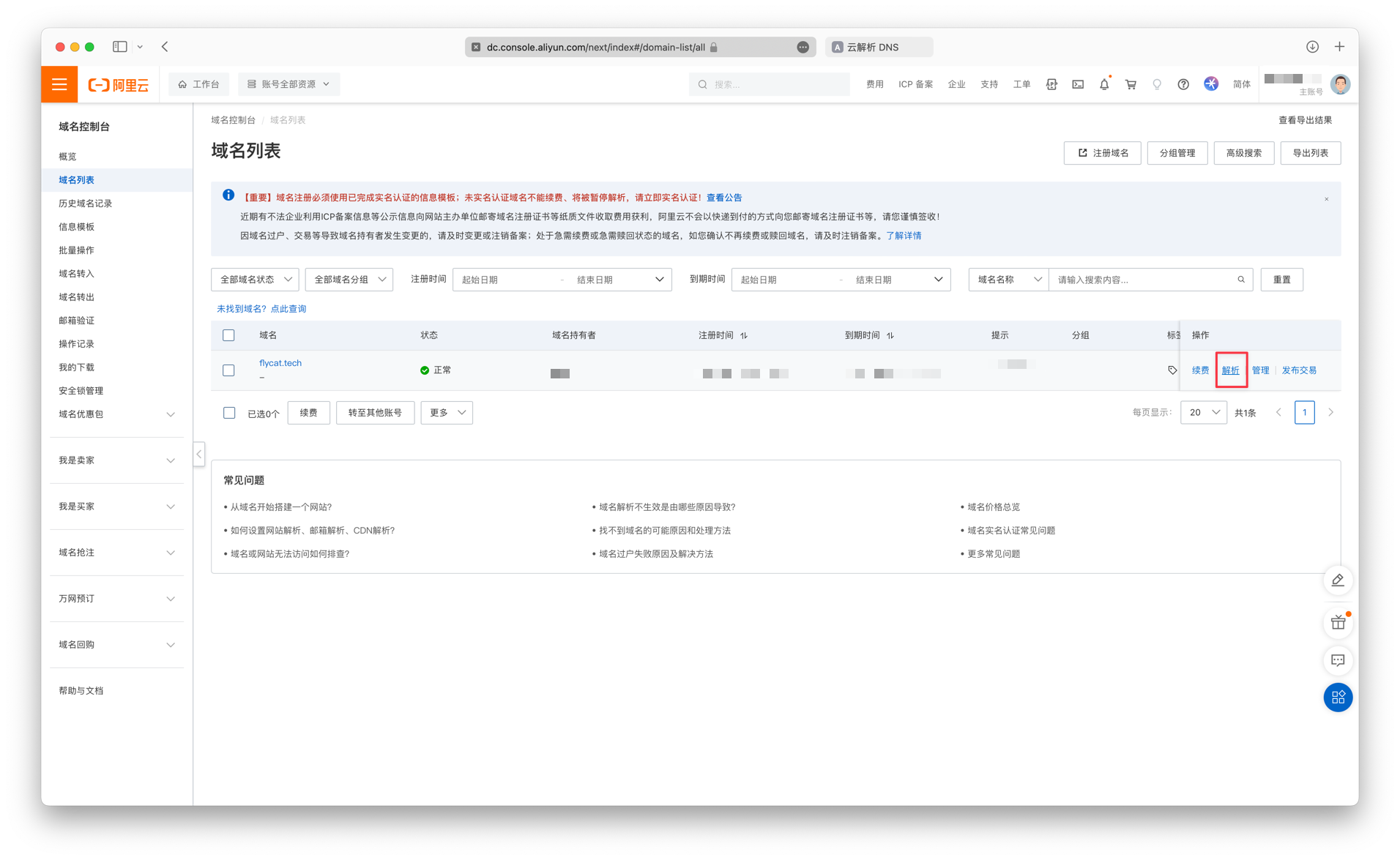
域名购买成功后,进入域名控制台,找到刚刚购买的域名,点击右边的解析,如下图所示:

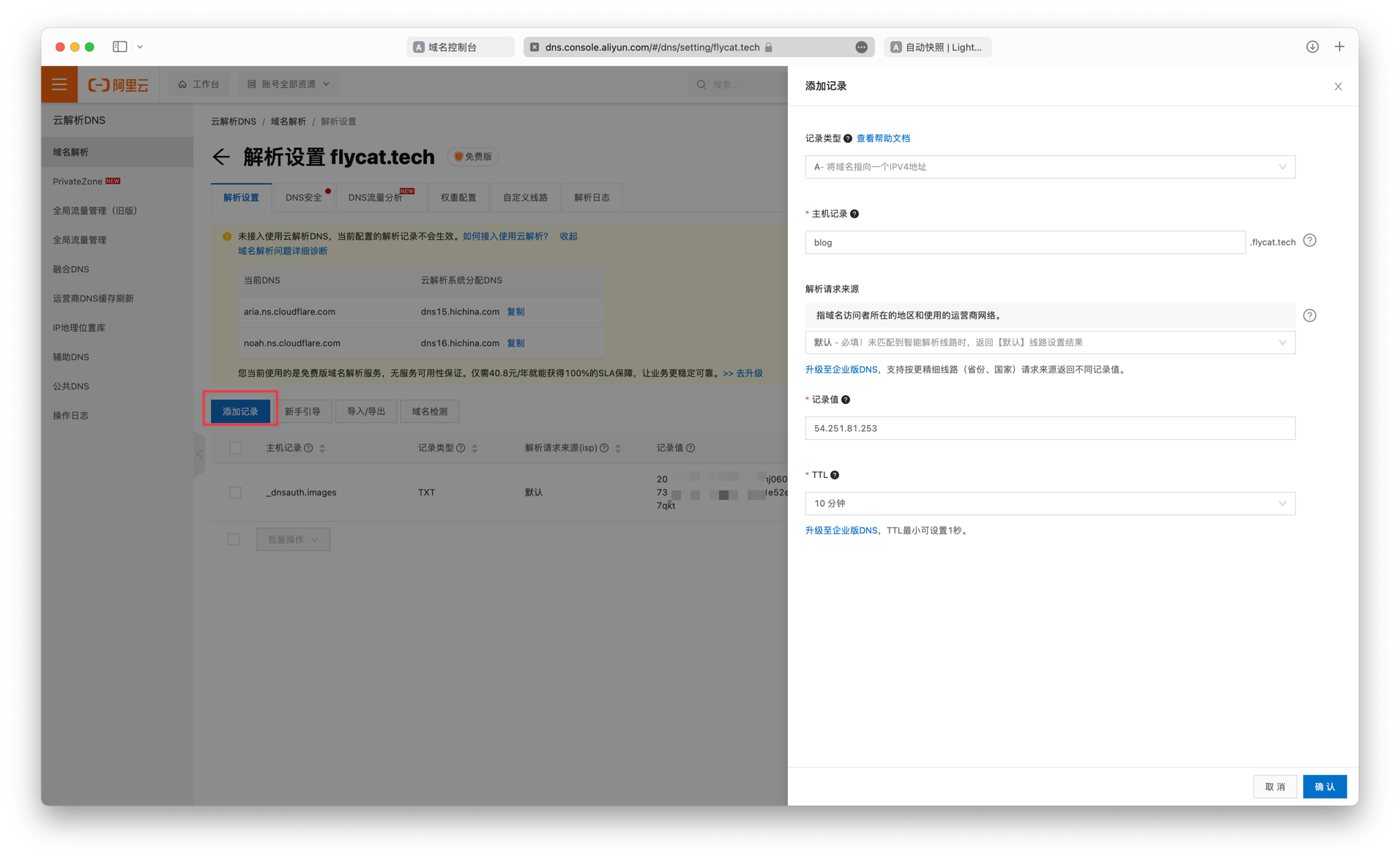
然后点击添加记录,如下图所示,其中:
记录类型:这里是需要将域名解析到IPV4地址,所以选择默认的
A就好主机记录:就是你的子域名名称,比如主机记录是blog,那么访问的域名就是
blog.flycat.tech记录值:就是之前创建的服务器的公网IP,不要填成内网IP了
填好后点确认就行了,DNS生效可能需要等一会。
 DNS生效后就能通过域名访问博客后台
DNS生效后就能通过域名访问博客后台

四、配置反代和HTTPS
可以看到,配置了域名之后还是需要指定8090 端口,而网站一般都是使用默认的80端口或443端口,这个时候就需要配置反代 了。
反代 ,全称是反向代理 ,用于将收到的请求根据规则做转发,或者做一些简单的逻辑处理。反代 工具有很多,这里使用的是基于nginx的Nginx Proxy Manager,可以直接在页面上进行操作而不用去服务器修改代码和执行控制台命令。
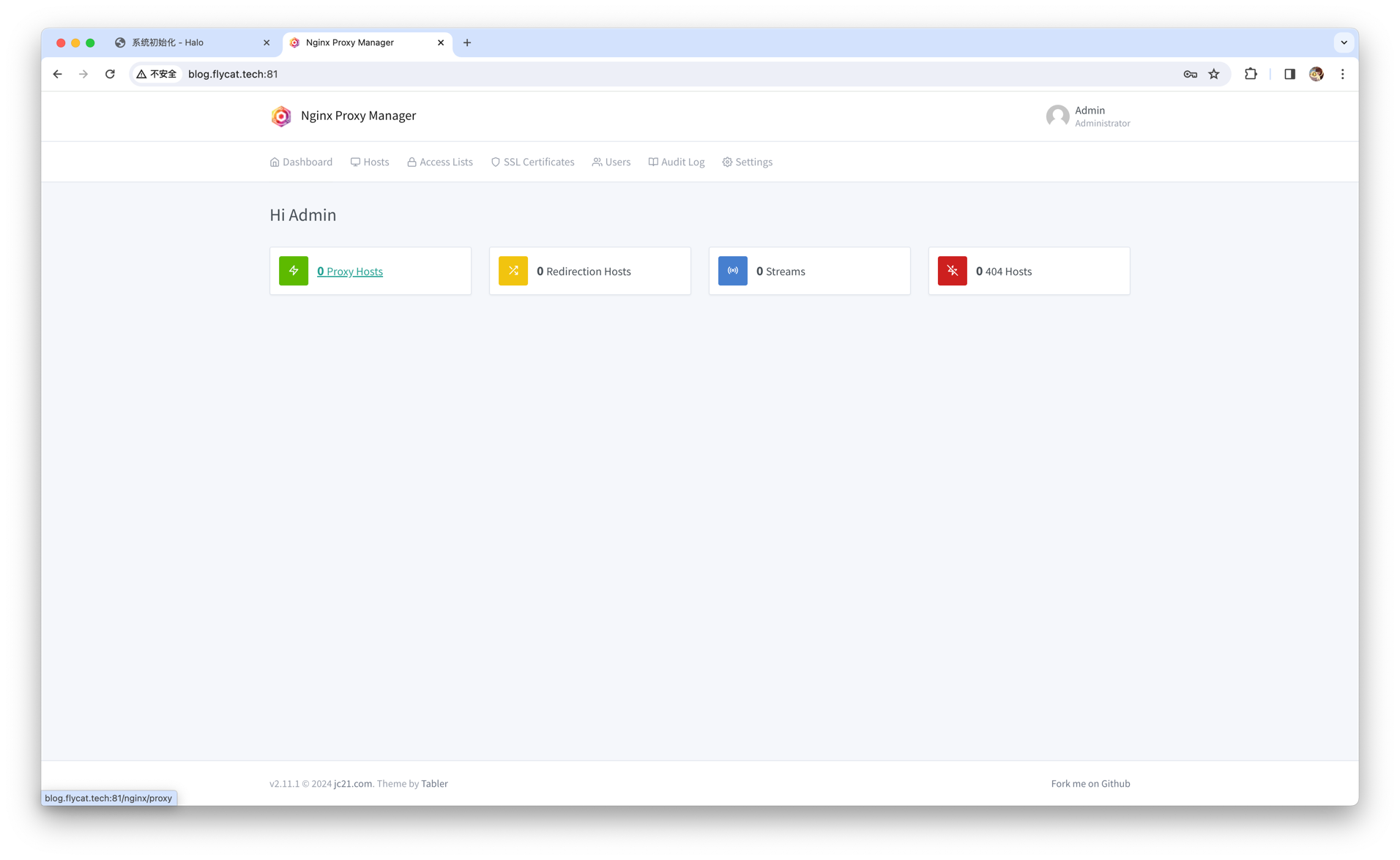
实际上反代 工具在前面部署应用的时候就已经包含进去了,只要需通过81端口(这也是前面需要开放81端口的原因)进入其控制台即可,默认账号账号是admin@example.com ,密码是changeme ,首次进入需要修改密码,如下图:

关于反代的配置以及如何配置SSL证书,Halo的官方文档写得很详细,这里就不赘述了:配置 Halo 的反向代理
接下来就直接通过https://你的域名访问即可,至此,整个博客就搭建完毕,接下来就尽情折腾各种插件主题,以及开始写你的第一篇博客吧!
- 感谢你赐予我前进的力量