Halo博客Hao主题如何移除广告拦截提醒
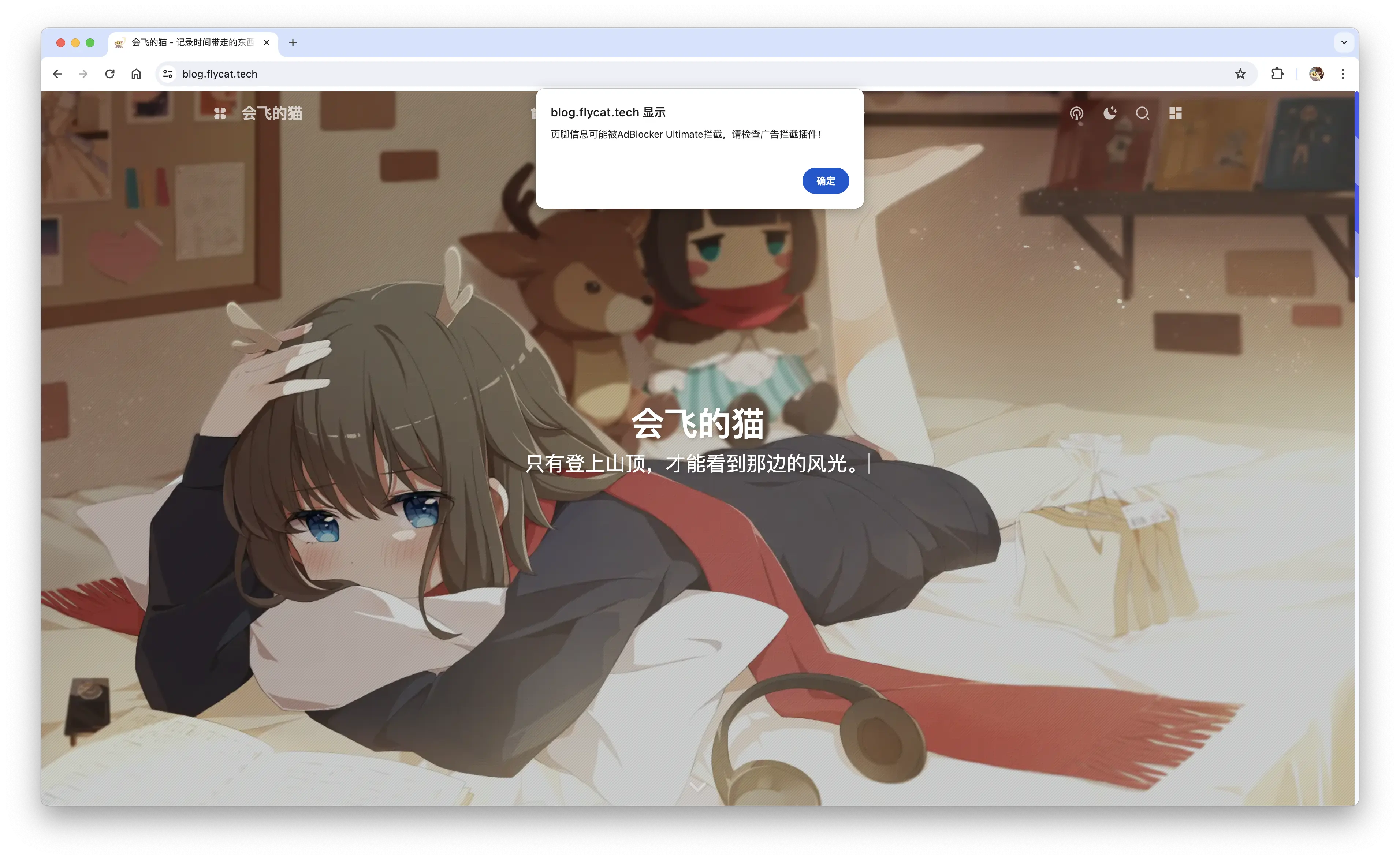
相信很多使用Halo开源建站工具搭建自己博客的小伙伴,使用Hao主题的时候可能遇到过下图的提示:页脚信息可能被AdBlocker Ultimate拦截,请检查广告拦截插件!。

点击确定之后,页面划到最下面,发现页脚信息确实没有了,应该是被广告拦截工具屏蔽掉了。

页脚信息一般放一些网站的信息,比如版权信息、备案信息等。
而互联网备案其中有一个要求为:ICP备案成功后,您需要在ICP备案成功的网站底部悬挂工信部下发的ICP备案号,并生成链接指向工信部网站:beian.miit.gov.cn。如果未添加ICP备案号,被相关部门核查出来将处以五千元以上一万元以下罚款。 相关链接:ICP备案后处理
所以已经备案的网站,在页脚展示备案信息是非常有必要的,毕竟谁也不想自己口袋里的钱飞走。
如今这网络环境下,谁还不安装个广告屏蔽插件呢,所以我想是为了提醒访问者页脚信息被广告屏蔽插件屏蔽了,需要将该网站加入到广告屏蔽白名单里面,出发点是好的,但是每个页面都弹窗提示,还是会严重影响体验的。
对于个人网站来说,其实只要备案巡查的人没有安装广告屏蔽软件,能正常看到页脚的备案信息就好了,就算被屏蔽了那也是他们自己的锅吧,是吧,应该是的吧。
但是翻了翻主题配置页,没有看到有相关设置的地方,好吧,那只能去GitHub提个issues了。
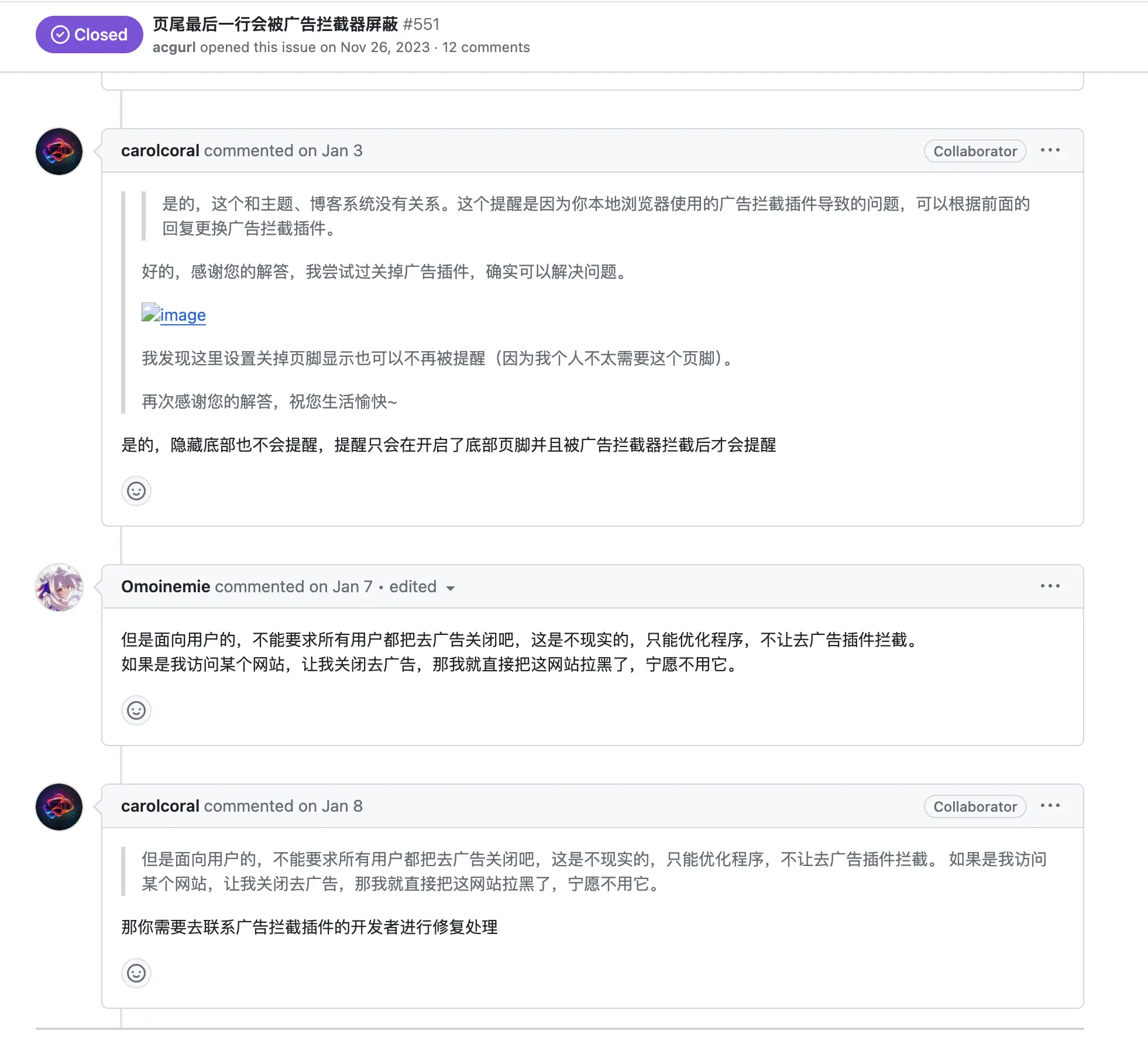
根据issues规约,在提issues之前先看看有没有类似的问题,没想到还真的发现了:issues#551。
这个issues就是有用户反应页脚信息被广告拦截插件屏蔽了,所以主题作者加了个弹窗提醒,但是对于加个开关关闭这个提醒的想法不太认同。

好吧,看来提issues是没戏了,那是不是只有自己改源码这一条路了呢,想想就觉得好麻烦。
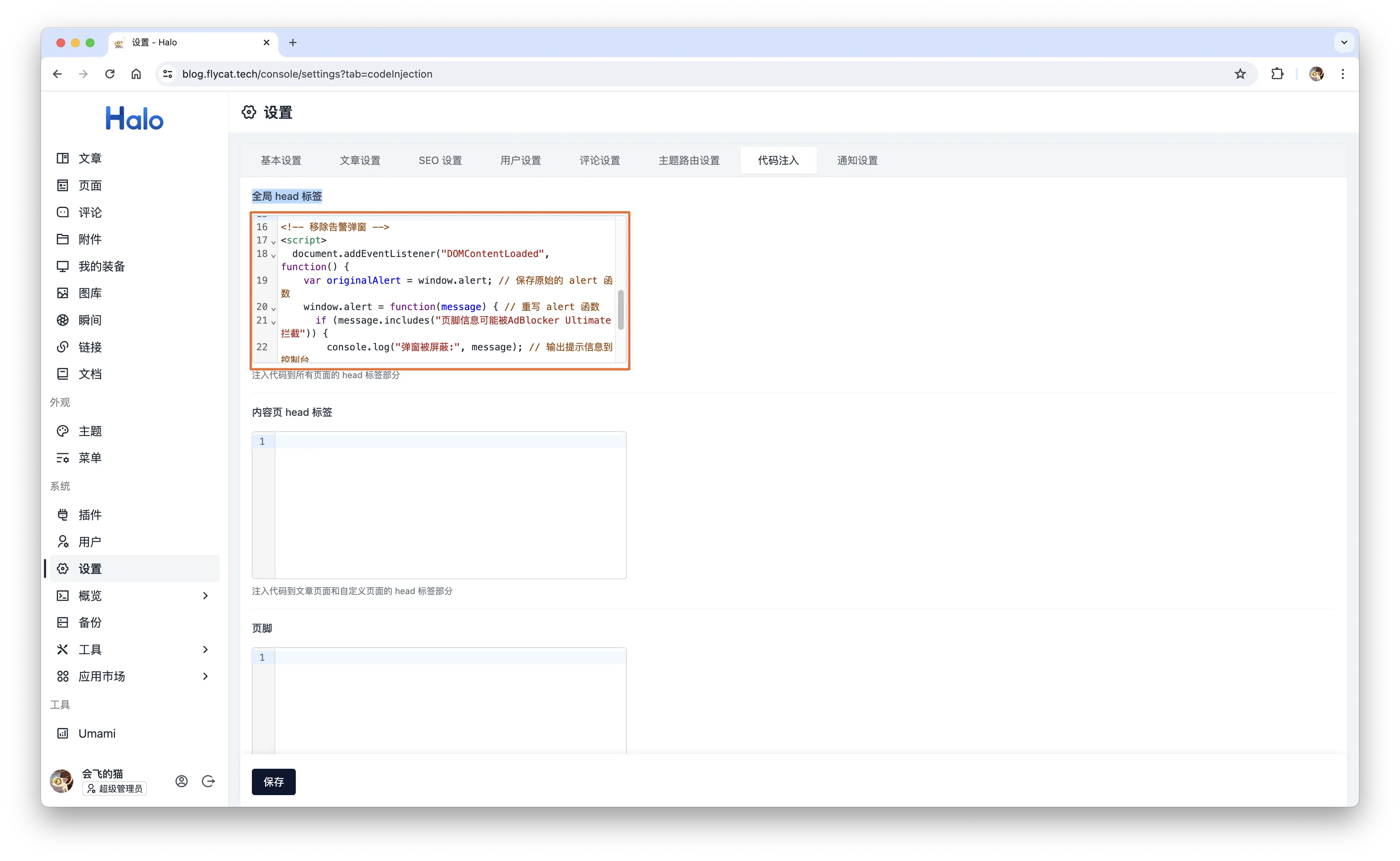
哈哈别急,Halo不是还提供了个代码注入的功能么,通过注入一段js代码,将弹窗的函数重写就好了。
js代码如下:
<!-- 移除告警弹窗 -->
<script>
document.addEventListener("DOMContentLoaded", function() {
var originalAlert = window.alert; // 保存原始的 alert 函数
window.alert = function(message) { // 重写 alert 函数
if (message.includes("页脚信息可能被AdBlocker Ultimate拦截")) {
console.log("弹窗被屏蔽:", message); // 输出提示信息到控制台
} else {
originalAlert(message); // 调用原始的 alert 函数,处理其他弹窗
}
};
});
</script>
将这段代码拷贝到全局 head 标签中,然后保存即可。

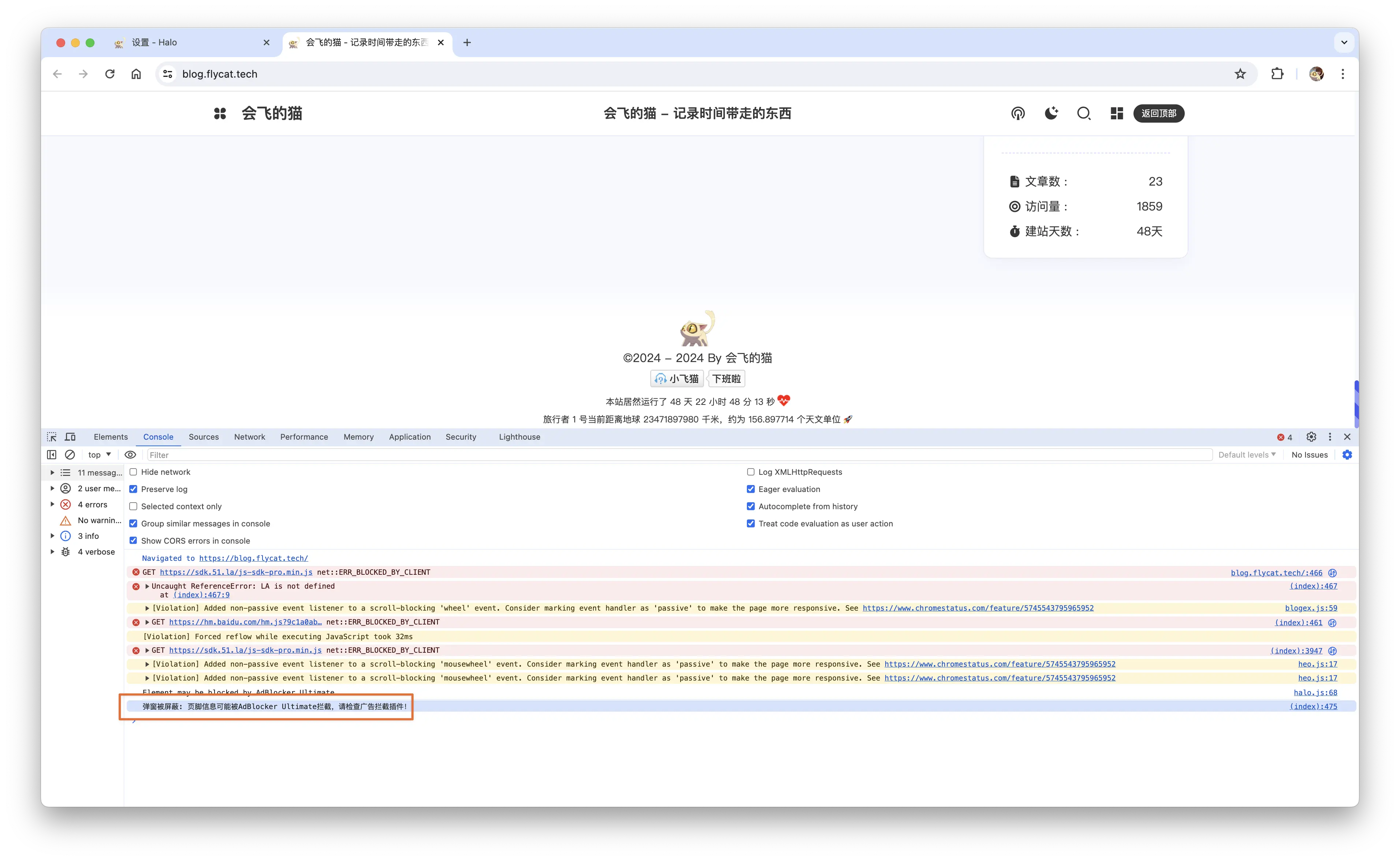
此时刷新博客页面,控制台打印了弹窗被屏蔽: 页脚信息可能被AdBlocker Ultimate拦截,请检查广告拦截插件! 信息,并且没有弹窗提醒了,这样就大功告成。

当然,自己还是给广告拦截插件给自己的网站加个白名单吧,万一哪天真的不小心把页脚信息隐藏了都不知道,真罚款了,哭都没地方哭。
- 感谢你赐予我前进的力量